使用 Hexo 写博客是十分惬意的事。唯一有点不爽的,就是每次修改后都要重新生成并部署到 Github 上,这也是所有静态博客生成工具的通病。那么本文我们就利用 Travis CI 来完成自动部署,解决心中最后一处搔痒。
本文假设你知道如何使用 Hexo 来生成和部署你的网站,并知道如何使用 git 命令和 Github 。其实不明白也没什么,只是明白了更容易理解文章里说了什么。
什么是 Travis CI
Continuous Integration(CI) 是持续集成的意思。
从技术层面上来讲,"持续集成"的含义是指开发团队中的每个成员都尽量频繁地把他们 所做的工作更改合入到源码库中,并且还要验证新合入的变化没有造成任何破坏
那到底什么是持续集成呢?开发软件时,不同人负责不同的模块,之后每天或是每月将它们的工作合并,并构建一个可运行的版本,这就是集成。而持续集成就是缩短集成的间隔,通过自动化的方式,尽量为每一个提交(commit)都生成一个可运行的版本。
当然以上只是我个人简单的观点。好处坏处什么的就不说了。
那么 Travis CI 就是用来做这个用的。可以这样理解:当你提交一个 commit 到 Github 时,Travis CI 会检测到你的提交,并根据你的配置文件,为你自动运行一些命令,通常这些命令用于测试,构建等等。
那么在我们的需求下,就可以用它运行一些 hexo deploy -g 之类的命令用来自动生成、部署我们的网站。
配置 Travis 用于自动生成
Travis 的 构建周期 分为两步:
install用于安装构建所需要的一些依赖script运行构建脚本
我们可以自定义这两个步骤,如在运行之前做一些配置,如果成功做一些动作,失败做一些动作等。具体支持的步骤如下:
before_installinstallbefore_scriptscriptafter_successorafter_failurebefore_deploy,可选deploy,可选after_deploy,可选after_script
所以我们的配置如下:
language: node_js |
上面的例子中 npm install 安装 hexo 需要的插件,这要求 package.json 已经设置好。例如,我们要使用 hexo-deployer-git 插件来部署,所以我们需要事先运行下面命令:
npm install --save hexo-deployer-git |
上述命令的作用之一是在 package.json 中添加相应的项。
使用 Travis 自动部署
首先,我们需要对 _config.yml 进行配置,以执行 hexo deploy 进行部署:
## Docs: http://hexo.io/docs/deployment.html |
然后我们可以在 .travis.yml 添加生成成功后的动作:
after_success: |
然而在 hexo deploy 时,我们需要输入 Github 的用户名和密码,但这又要如何自动化呢?
Github OAuth
Github OAuth 支持一种特殊的 URL 来执行 push/pull 等等操作,而不需要输入用户名密码。但这需要事先在 Github 上创建一个 token:
- 打开 Personal Access Tokens
- 点击
Create new token - token 的权限保持默认即可
有了这个 token 后,原先用
https://github.com/username/repo.git |
进行访问,现在换成:
https://<token>@github.com/owner/repo.git |
即可。切记,这个 token 的权限很大,不要把原文提交到 Github 上。
Travis 加密 token
上面我们说了,要保护好你的 github token。所以我们在写入 travis 配置时要先对这个 token 进行加密。
首先安装 travis 命令行工具:
gem install travis |
之后通过如下命令在 .travis.yml 添加额外的配置:
travis encrypt 'GH_TOKEN=<TOKEN>' --add |
上面命令会在 .travis.yml 添加如下内容:
env: |
上面的一长串字符串就是加密后的环境变量。之后,在 Travis 执行脚本时,我们就可能访问环境变量 GH_TOKEN 来获取 github token 了。
最后,我们用 sed 命令动态地修改 github 的 URL,加入 token 信息:
after_success: |
启用 Travis CI
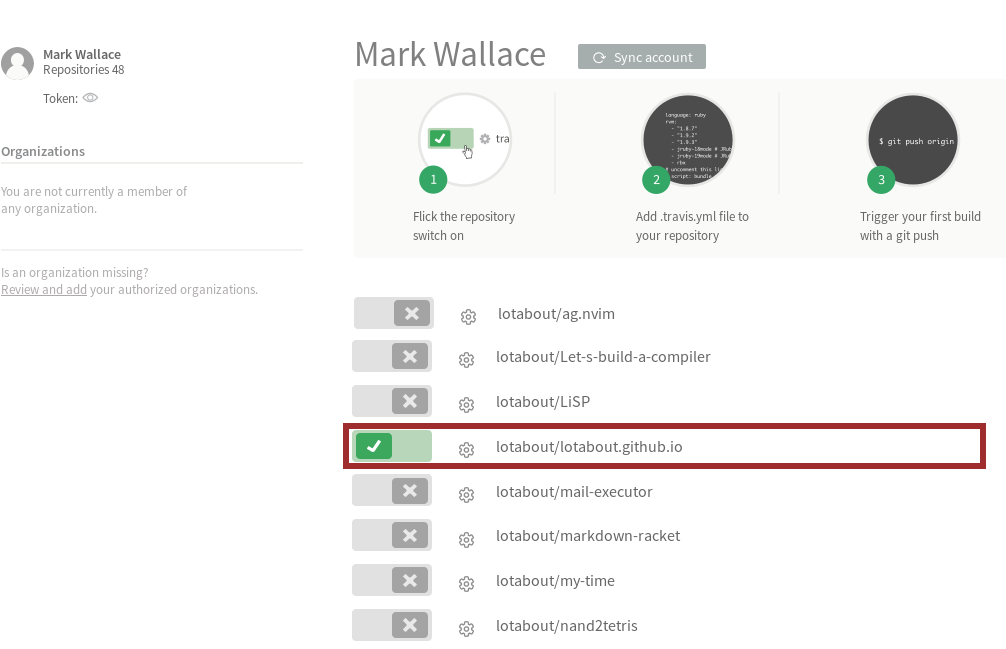
最后一步,就是启用 Travis CI,连接 Github 后,它会列出你的所有 repo,勾上相应的 repo 即可:

最后
最后就是好好写博客,提交就可以了。